アイデアを 届く形にして 世に送り出します
プロダクトエンジニア Yuki Matsuda
こんなサービスがあればいいな、こんな広報ができたら面白いな、と思うことはありませんか?
私は企画・マーケティング・デザイン・開発を全て一人で行い、プロダクトを“届く形”にして世に送り出しています。
アイデアを整理し、ユーザー体験や集客の戦略を設計し、使われるプロダクトを作ります。
アイデアはある、面白いのに形にならない、PoCを作りたい、そんな悩みを一度ご相談ください。














こんなサービスがあればいいな、こんな広報ができたら面白いな、と思うことはありませんか?
私は企画・マーケティング・デザイン・開発を全て一人で行い、プロダクトを“届く形”にして世に送り出しています。
アイデアを整理し、ユーザー体験や集客の戦略を設計し、使われるプロダクトを作ります。
アイデアはある、面白いのに形にならない、PoCを作りたい、そんな悩みを一度ご相談ください。














私が得意なこと、提供できる価値について
プロダクトエンジニアとして、企画・設計・UI/UX・フロントエンド実装までを一気通貫で行っています。「まだ正解が分からない」フェーズから関わり、必要な機能やUXを整理・設計し、形にすることが得意です。
仕様が固まっていない段階でも、アイデアや要望を整理しながら、実際に使われるプロダクトとして無理のない構成に落とし込み、設計・実装までつなげていきます。
企画・デザイン・実装を分業せず横断できるため、認識ズレや無駄な調整が起きにくく、意思決定と実装をスムーズに進められるのが強みです。立ち上げから改善フェーズまで、一貫して関われます。
何を考え、どういう意図で制作したのか。制作の裏側を紹介します

社会がとてつもないスピードで変化していく中、人生迷子になった私はAIと自己理解を深めることでどうにか自分の道を見つけてきました。
このサービスは、私と同じように人生に迷いを感じている人が、自分の価値観や強みを理解し、しっくりくる人生をデザインする手助けをすることを目的としています。
幸せも後悔も、全てを受け入れ、なんだかんだで良い人生だったなと誰もが思えるように。
まだまだ構築中で不具合もありますが、AI時代にAIで人類が良い方向に進めることを目指しています。

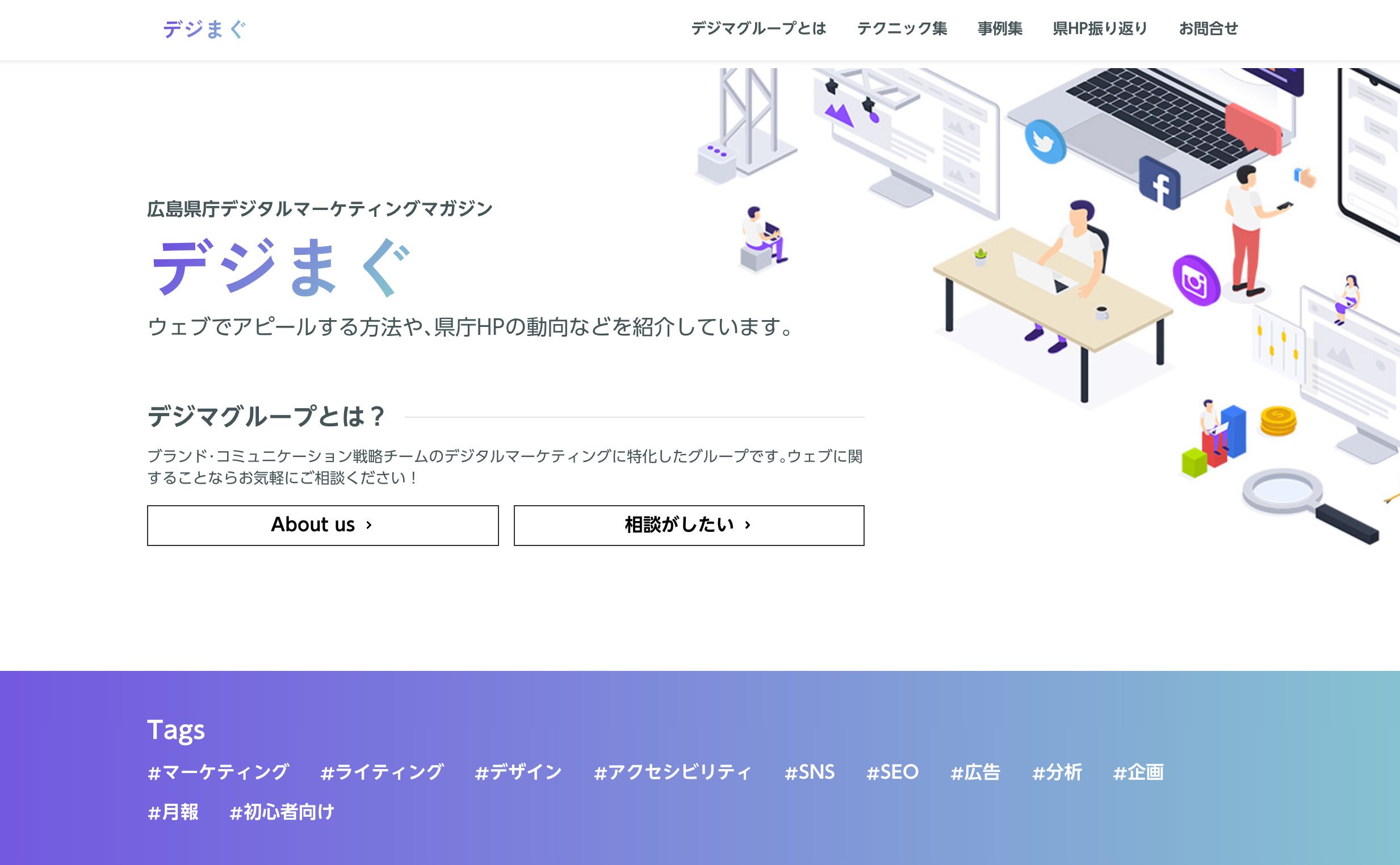
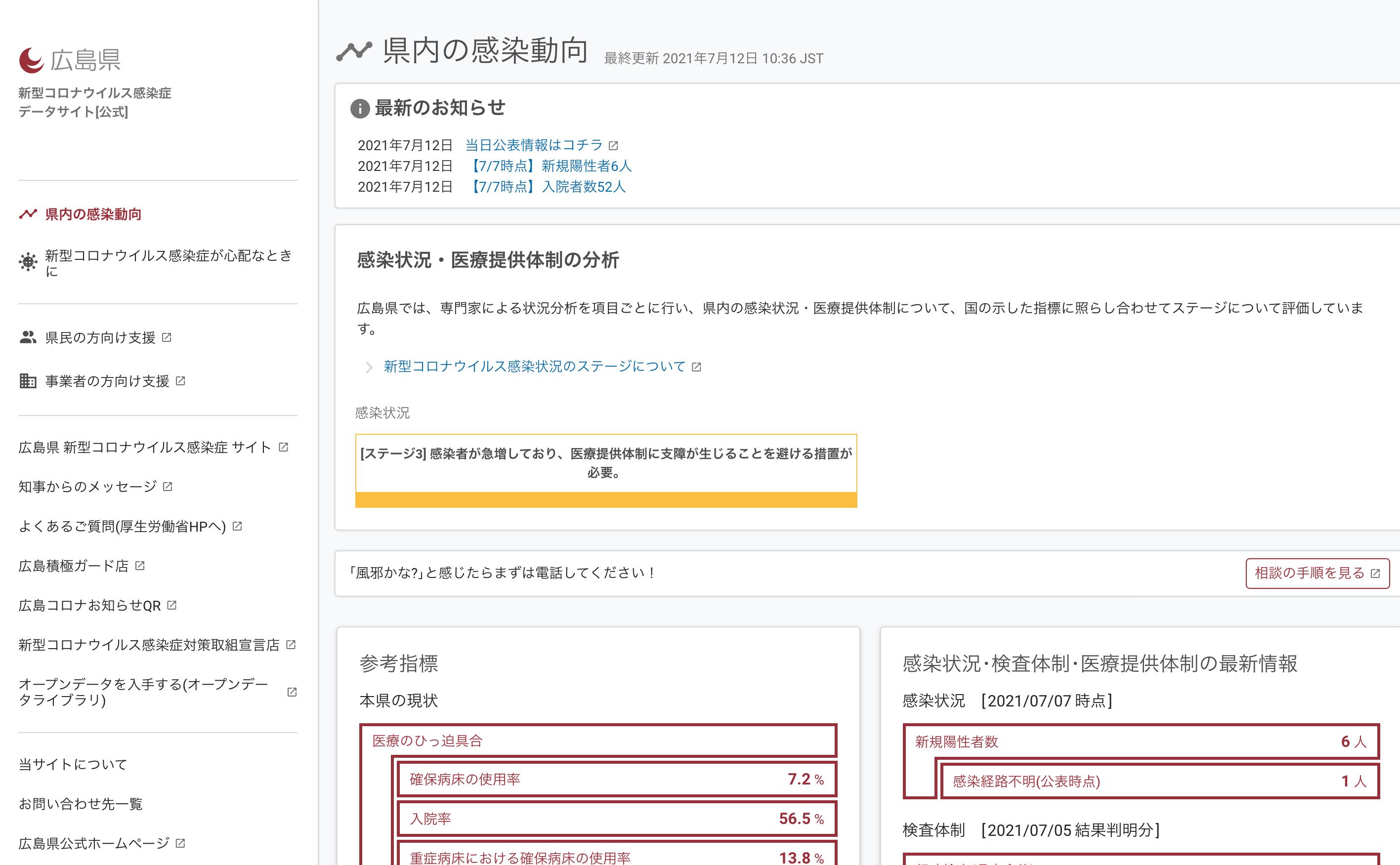
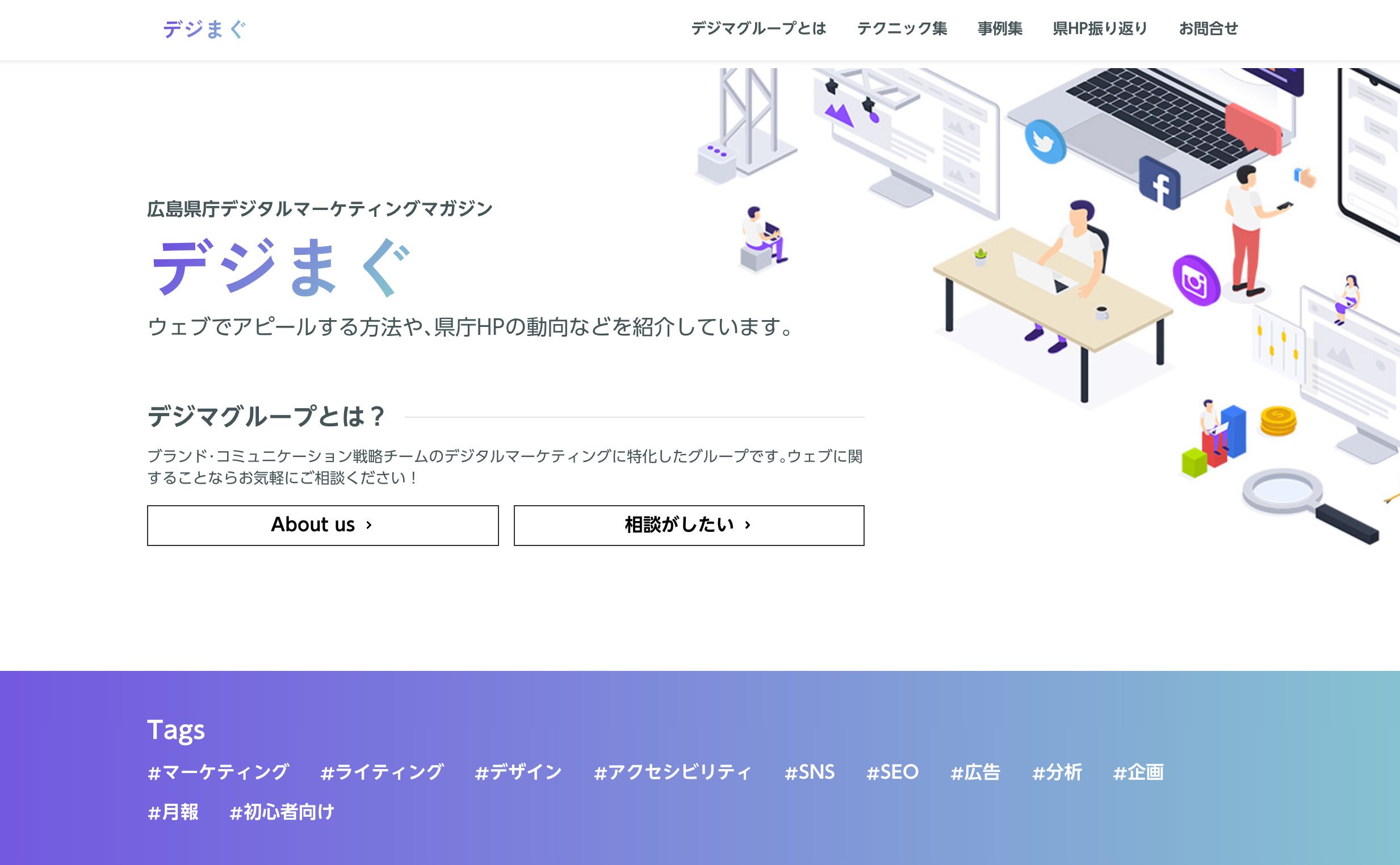
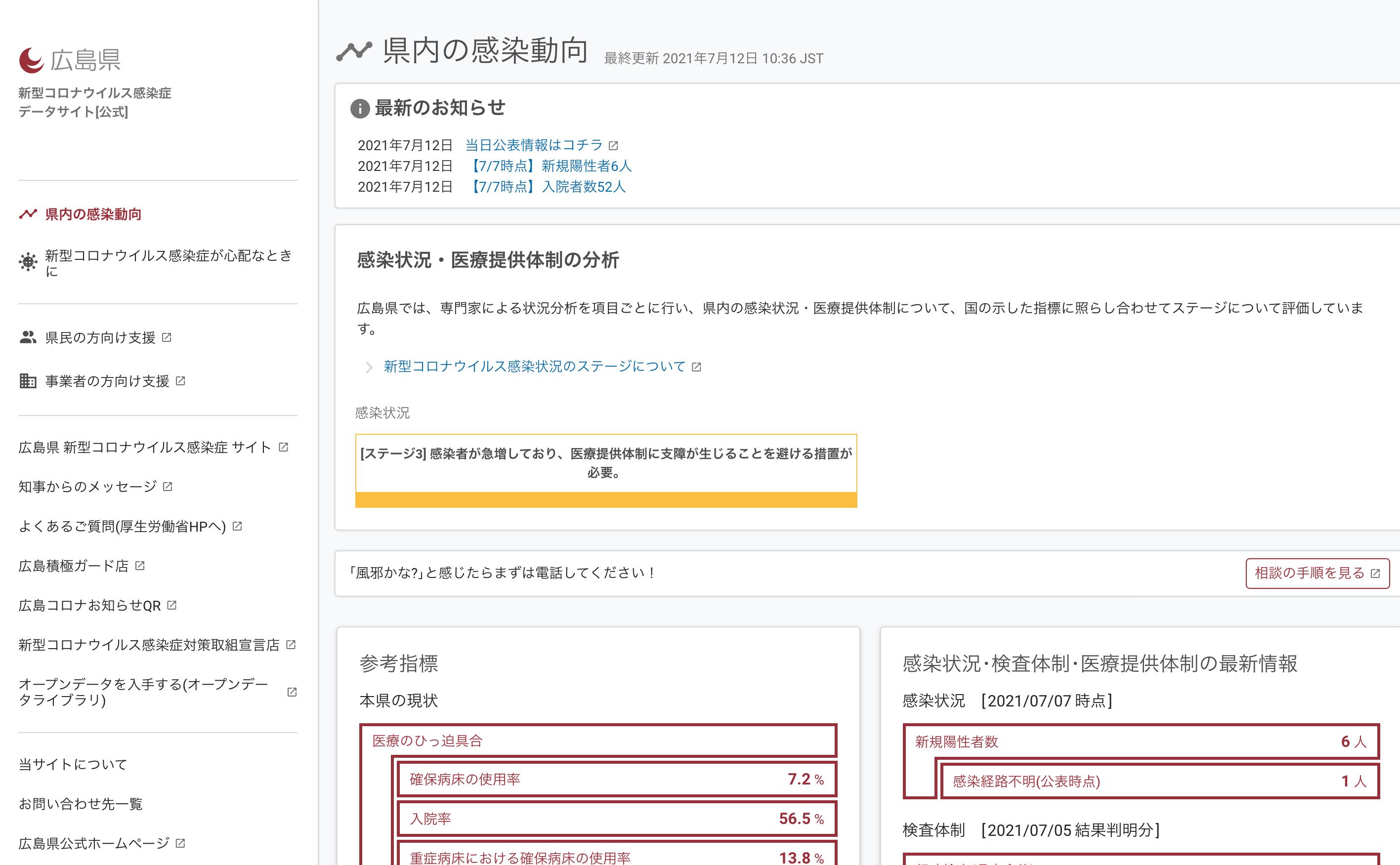
SEOでの集客を狙ったコンテンツと、全くSEOを考慮せずに自分が面白いと思うコンテンツを作った場合、どのような結果になるかを実験しました。
結果は当たり前というか想像通りだったのですが、SEOを狙った記事は5記事ほどで年間1万弱のユーザー数を獲得。一方でSEOを狙わなかった記事は年間数十PVでした。
この実験で整理されたことは
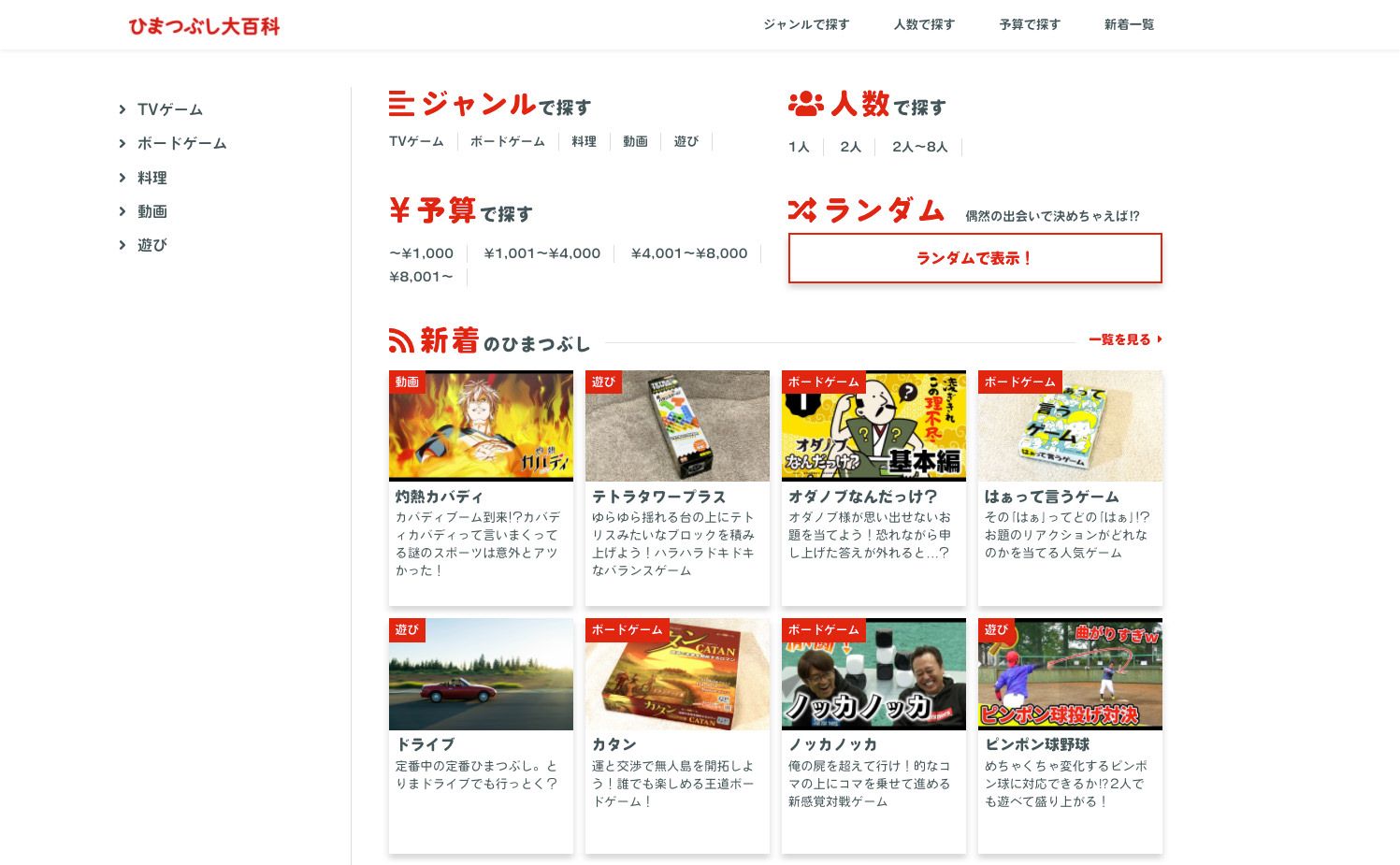
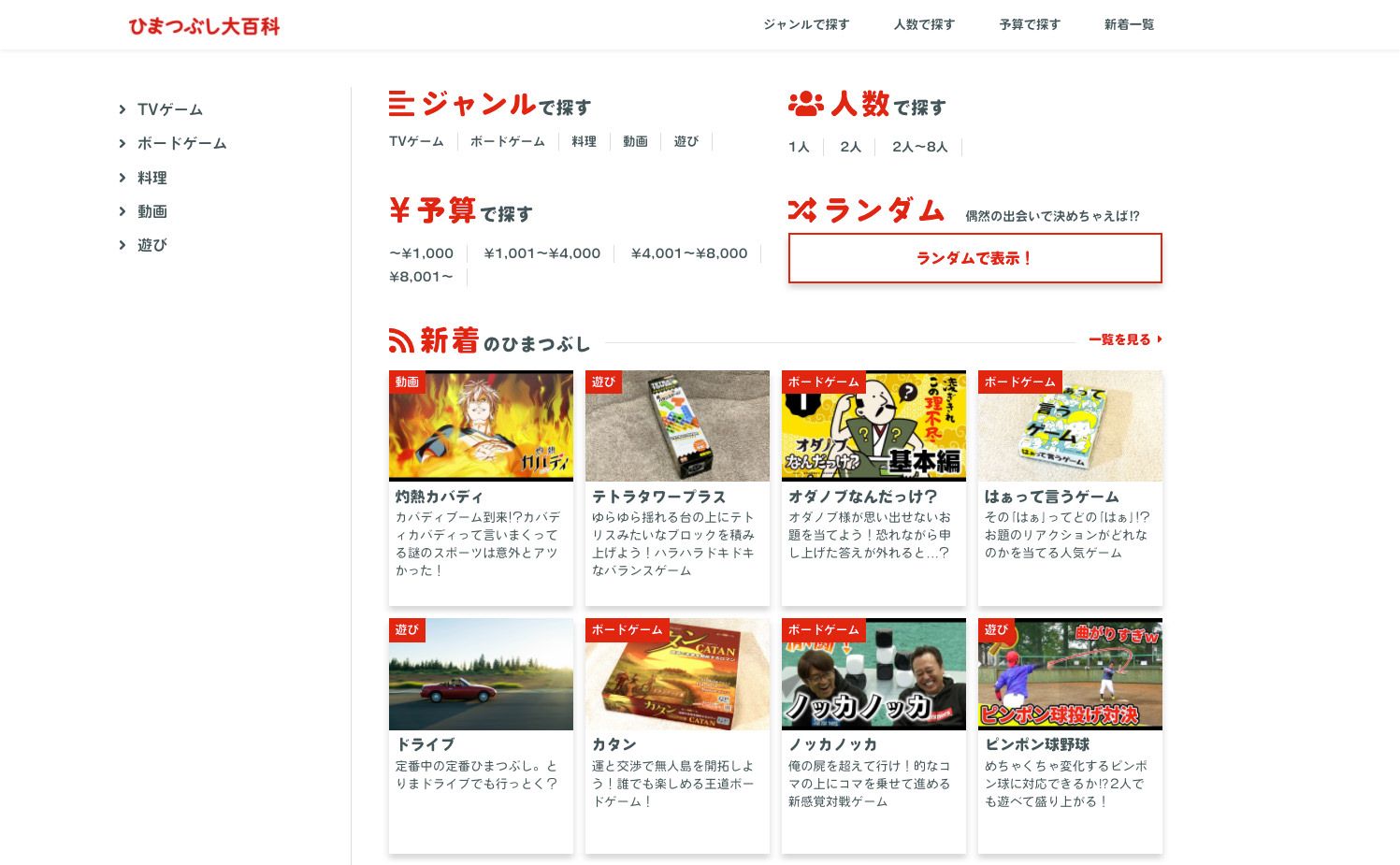
「ウェブでこんなことできます」のTips集です

僕が愛してやまない鳴子温泉を全力で推したい

キャンピングカーの旅で子供達が楽しそうにしていた場所を紹介しています。SNSでは長男がナレーションを担当しています(おしゃべりのお仕事がしたいらしいw)。

車でずっと旅をしていると、「日本ってどこまでも行っても日本だけど、日本にもいろいろあるんだなぁ」と思うことが結構ありました。そんな旅をしたからこそ感じたことが、写真を通じて伝わると嬉しいです。

北海道で食べまくったソフトクリームの中から、実際に食べておいしかった3選を紹介しています。この3箇所はぶっちぎりで美味しかった...。